
Como parte del interesante tutorial sobre JavaScript que comenté por aquí hace tiempo se puede encontrar este capítulo dedicado al Estilo al escribir código con algunos consejos sobre:
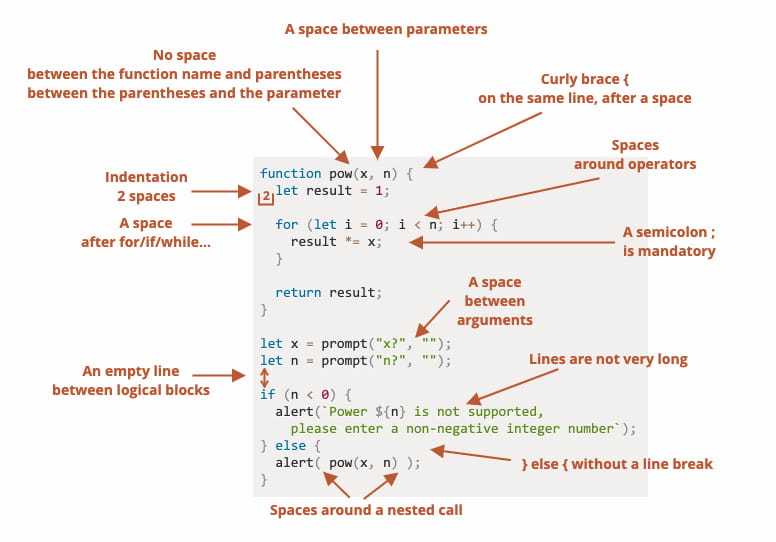
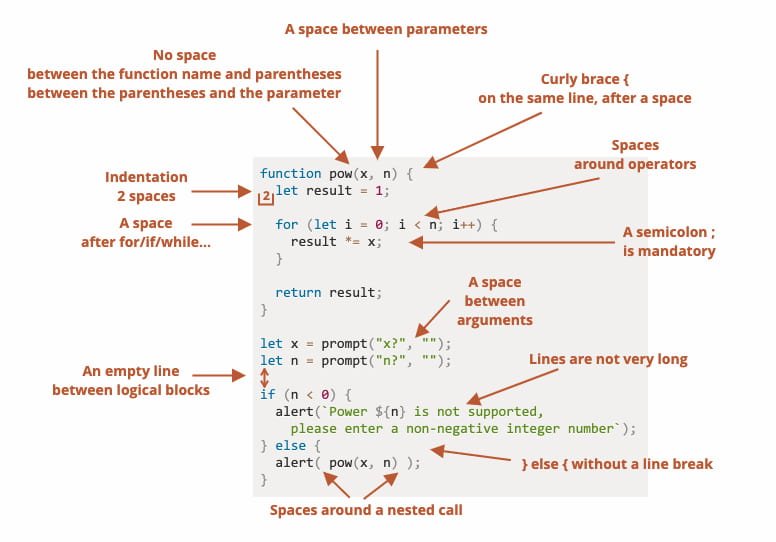
- Cómo indentar el código
- El uso de llaves, paréntesis y corchetes
- Los punto y coma obligatorios
- Cómo añadir espacios después de las comas, o en los paréntesis
- El espaciado entre argumentos
- Las líneas en blanco entre bloques lógicos
Y es que aunque JavaScript no sea tan estricto como Python a la hora de indentar las instrucciones, hay ciertas normas que seguir, pero también unas convenciones y recomendaciones que hacen el código más legible para el resto de la comunidad… que nunca se sabe quién acabará leyendo tu código. Y aunque cada maestrillo tenga su librillo y haya quien prefiera espacios y quien prefiera tabuladores, otras cuestiones como el uso de las mayúsculas están más unificadas.
Como bien dicen en el tutorial, ninguna regla está escrita a fuego y todas se pueden cambiar, son simplemente preferencias de estilo y no dogmas religiosos, así que tampoco hay que montar una cruzada por ellas. Se puede ver las «normas de estilo» de algunas compañías (Google, Airbnb, StandardJS) e incluso usar alguna herramienta de comprobación y validación (JSLint, ESLint). En cualquier caso viene bien saber cuáles son las razones de algunos usos y cómo aplicarlas, ya sea por conveniencia o para seguir con el estilo marcado en un desarrollo conjunto.
Relacionado:
- Un completísimo y recomendable tutorial sobre JavaScript «moderno»
- Los programadores que indentan el código con espacios y no con tabuladores ganan más dinero
- Sobre si quienes programan indentando con espacios ganan más dinero que los que usan tabuladores (y por qué no está muy claro)
- En el dilema del código que emplea PalabrasJuntas vs. espacios_subrayados gana en legibilidad el segundo estilo
- Un embellecedor de código HTML, CSS y JavaScript: copiar, pegar y ya queda más bonito