

¿Alguna vez te has preguntado cómo se evalúa la calidad de una página web? Bueno, los Core Web Vitals son un conjunto de señales de calidad introducidas por el equipo de Chrome de Google en 2020, y están diseñadas para medir la experiencia del usuario en una página web. En este artículo, vamos a explorar qué son los Core Web Vitals, qué es INP y cómo afectan a los propietarios de sitios web y a Google Search. ¡Comencemos!
Los Core Web Vitals: midiendo la experiencia del usuario
Los Core Web Vitals son un conjunto de métricas que ayudan a medir la calidad de una página web desde la perspectiva de la experiencia del usuario. En resumen, son indicadores clave que nos dicen si una página web se carga rápidamente, es fácil de usar y proporciona una experiencia agradable al usuario. Los Core Web Vitals se centran en tres aspectos fundamentales: la velocidad de carga, la capacidad de interacción y la estabilidad visual.
La velocidad de carga y First Input Delay (FID)
La velocidad de carga se refiere al tiempo que tarda una página web en mostrarse completamente en el navegador del usuario. Una métrica importante dentro de los Core Web Vitals es el First Input Delay (FID), que mide la capacidad de respuesta de una página web. En términos sencillos, el FID nos dice cuánto tiempo tarda una página en responder a la primera interacción del usuario, como hacer clic en un enlace o presionar un botón. Un FID bajo indica una página web muy rápida y receptiva.
Sin embargo, el equipo de Chrome se dio cuenta de que el FID tenía algunas limitaciones. Por eso, introdujeron un nuevo métrico llamado Interaction to Next Paint (INP) como una mejora al FID.
La nueva métrica: Interaction to Next Paint (INP)
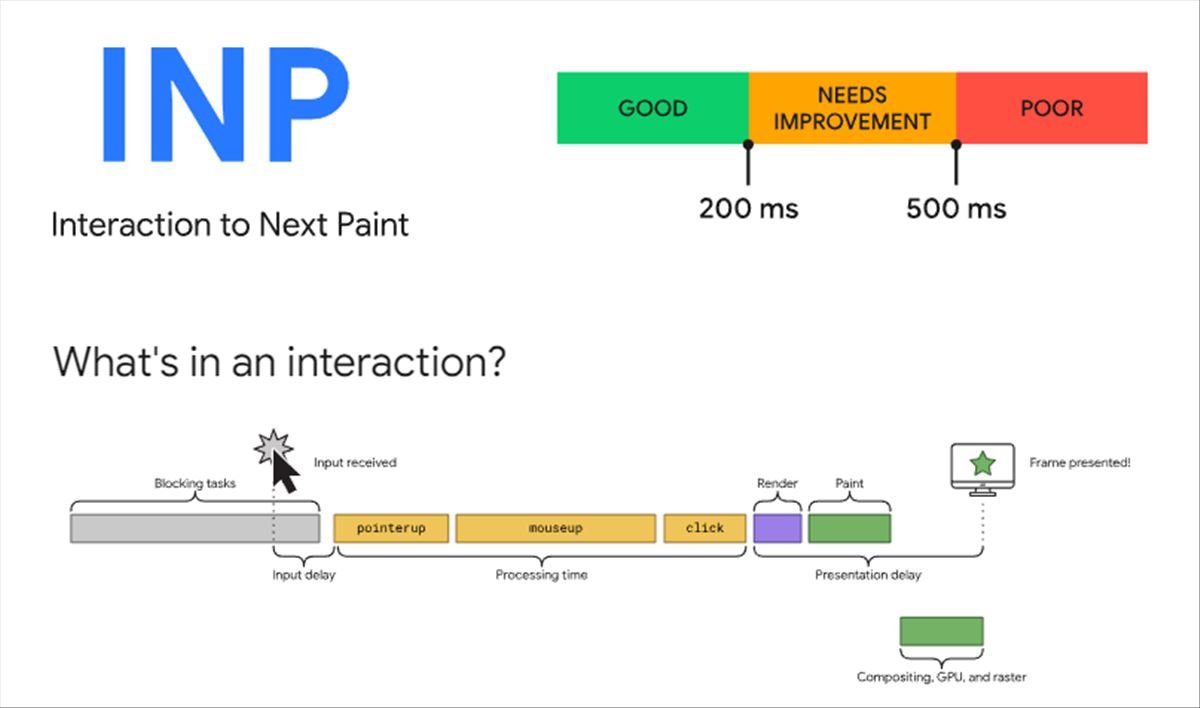
Imaginen esto: están navegando en una página web y deciden hacer clic en un botón o tocar una parte de la pantalla para interactuar con ella. ¿Qué esperan en ese momento? ¡Exacto! Esperan una respuesta inmediata. Quieren ver algún tipo de feedback visual que les indique que la página ha registrado su acción y está trabajando en ello. Y eso es precisamente lo que busca medir INP.
El INP, que se encuentra en fase experimental actualmente, tiene como objetivo abordar las limitaciones del FID y proporcionar una medida más precisa de la capacidad de respuesta de una página web. La idea detrás del INP es medir el tiempo que transcurre desde que un usuario interactúa con la página hasta que se produce el siguiente cambio visual en la pantalla. Esto nos da una mejor idea de la experiencia real del usuario y cómo percibe la capacidad de respuesta de la página.
El equipo de Chrome ha estado probando y recopilando comentarios de la comunidad durante un año, y han decidido promover el INP como el nuevo métrico de los Core Web Vitals para evaluar la capacidad de respuesta de una página web. Esta transición está programada para marzo de 2024, por lo que los propietarios de sitios web y los desarrolladores tendrán tiempo para adaptarse a este cambio.
INP se calcula observando la latencia de todas las interacciones de clic, toque y teclado que ocurren durante la visita de un usuario a una página web. El valor final de INP es el tiempo más largo observado en una interacción, ignorando los valores atípicos.
¿Qué se considera una buena puntuación de INP?
Bueno, no hay una respuesta única para eso, ya que depende de varios factores. Sin embargo, podemos establecer algunos umbrales generales:
- Si tu INP está por debajo o en 200 milisegundos, eso significa que tu página tiene una buena capacidad de respuesta.
- Si está por encima de 200 milisegundos pero no supera los 500 milisegundos, eso indica que la capacidad de respuesta de tu página necesita mejorar.
- Si tu INP supera los 500 milisegundos, eso significa que tu página tiene una capacidad de respuesta deficiente.
¿Cómo podemos mejorar la capacidad de respuesta de nuestra página web?
Aquí hay algunas recomendaciones:
- Optimiza el rendimiento del código: Asegúrate de que tu código esté bien optimizado y libre de procesos innecesarios que puedan ralentizar la respuesta de la página.
- Utiliza herramientas de medición: Puedes utilizar herramientas como PageSpeed Insights o la biblioteca JavaScript web-vitals para medir y obtener información sobre el rendimiento de tu página, incluyendo el INP.
- Identifica interacciones lentas: Observa las interacciones que presentan una latencia más alta y enfócate en optimizarlas. Puedes utilizar herramientas como Lighthouse o el Panel de Lighthouse en DevTools para analizar el rendimiento de tu página.
- Optimiza la carga de recursos: Asegúrate de que los recursos de tu página, como imágenes y scripts, se carguen de manera eficiente y no ralenticen la capacidad de respuesta de la página.
- Prioriza el contenido visible: Asegúrate de que el contenido visible para los usuarios se cargue y se presente de manera rápida. Esto implica optimizar el orden de carga de los elementos y minimizar cualquier retraso en la presentación visual.
- Minimiza el uso de recursos externos: Evita depender en exceso de recursos externos, como fuentes o scripts de terceros. Cada recurso adicional que se carga puede afectar la capacidad de respuesta de la página, así que utiliza solo los necesarios y optimízalos para una carga rápida.
- Optimiza el procesamiento en el hilo principal: Asegúrate de que el código JavaScript que se ejecuta en el hilo principal no bloquee la capacidad de respuesta de la página. Utiliza técnicas como la carga asíncrona de scripts y el uso de Web Workers para realizar tareas intensivas en segundo plano.
- Realiza pruebas en diferentes dispositivos y conexiones: Verifica el rendimiento de tu página en una variedad de dispositivos y conexiones de red. Esto te permitirá identificar posibles cuellos de botella y optimizar la capacidad de respuesta para diferentes escenarios de uso.
- Mantente actualizado: Sigue las últimas prácticas recomendadas y las actualizaciones de las herramientas y tecnologías que utilizas. El desarrollo web está en constante evolución, y mantenerse al día te ayudará a aprovechar al máximo las mejoras en la capacidad de respuesta.
INP y su impacto en Google Search y los propietarios de sitios web
Ahora, es importante entender cómo afectará esta transición a los propietarios de sitios web y a Google Search. Google Search Console, una herramienta utilizada por los propietarios de sitios web para monitorear el rendimiento en las búsquedas de Google,
También se verá afectada por este cambio. Actualmente, el informe de Core Web Vitals en Search Console muestra métricas relacionadas con el FID. Sin embargo, a medida que el INP reemplace al FID en marzo de 2024, el informe dejará de mostrar métricas de FID y comenzará a utilizar el INP como el nuevo métrico para evaluar la capacidad de respuesta de una página web.
Es importante destacar que lograr buenos resultados en los Core Web Vitals es fundamental para tener éxito en Google Search y brindar una excelente experiencia al usuario. Sin embargo, no garantiza automáticamente una buena clasificación en los resultados de búsqueda. La experiencia de la página involucra muchos otros aspectos además de los Core Web Vitals.
Por lo tanto, se recomienda encarecidamente a los propietarios de sitios web que sigan las pautas proporcionadas por Google para mejorar los Core Web Vitals y optimizar sus páginas con respecto al INP. Google ofrece recursos y guías detalladas para ayudar en este proceso.
Reflexiones finales
En resumen, los Core Web Vitals y el nuevo métrico INP son una respuesta de Google para medir y mejorar la experiencia del usuario en las páginas web. Estas métricas son importantes para evaluar la velocidad de carga, la capacidad de interacción y la estabilidad visual de un sitio web.
La introducción del INP como un métrico más preciso para evaluar la capacidad de respuesta es un avance significativo. Nos brinda una visión más realista de cómo perciben los usuarios la capacidad de interacción de una página web.
Sin embargo, no debemos olvidar que la experiencia de la página va más allá de los Core Web Vitals. Hay otros aspectos a considerar, como la relevancia del contenido, el diseño intuitivo y la facilidad de navegación.