

Seguro que alguna vez, mientras estabas usando Visual Studio Code, te has preguntado “¿Qué estarán codificando otros usuarios al otro lado del mundo?”. Bueno, posiblemente no… pero alguien sí lo ha hecho. Y ha decidido proporcionarnos una herramienta para poder saberlo.
El editor de código multiplataforma de Microsoft posee múltiples virtudes que lo han convertido en uno de los programas mejor valorados por los desarrolladores; y entre ellas destaca su amplia y variado catálogo de plugins y extensiones que amplían su funcionalidad y enriquecen su experiencia de uso.
Pero una de las últimas adiciones al Visual Studio Marketplace está cosechando una notable popularidad: se trata de ‘Stories for Visual Studio Code‘, una extensión que trata de sumar Visual Studio a la fiebre por las ‘stories’ desatada por Snapchat y a la que ya se han sumado plataformas como Linkedin.
Aunque, claro está, su autor ha buscado dar una vuelta de tuerca al concepto de ‘story’ apropiado al contexto: se trata de poder exhibir ante los demás usuarios nuestros fragmentos de código.
Así podemos usarlo
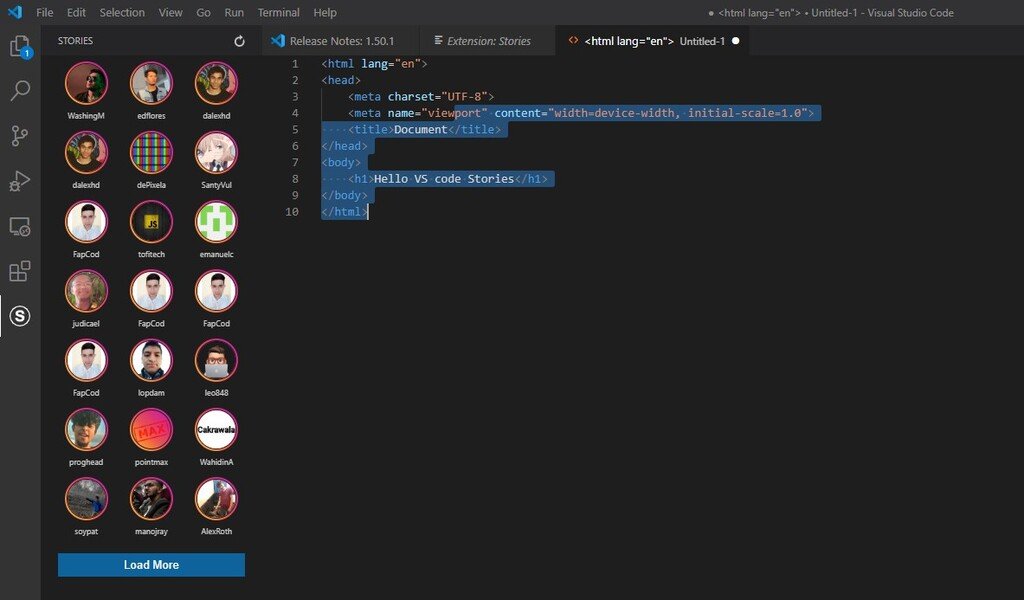
Una vez hayamos instalado la extensión desde la Marketplace, aparecerá un nuevo icono en la barra de herramientas del editor, una ‘S’ dentro de un círculo, que al ser clicado hará aparecer una sidebar llena de los avatares de los últimos usuarios que hayan hecho uso de la extensión (y no escasean: ya se la han instalado más de 20.000).

Instalando la extensión.
Haciendo clic en cualquiera de ellos, podremos visualizar un fragmento de código, que -dependiendo cómo haya sido grabado por su autor- en algunos casos incluso mostrará el texto siendo escrito en tiempo real.
Sin embargo, no estaremos ante un vídeo o archivo GIF: una vez termina de ‘reproducirse’ la story, podemos manipular el código que contiene como si de un archivo local se tratase, y así reusarlo para alguno de nuestros proyectos.

De hecho, el editor incluso nos mostrará avisos en el caso de que necesitemos configurar algún aspecto de la aplicación o instalar alguna extensión extra para que el código pueda compilar en nuestro equipo.

Por otro lado, si queremos publicar nuestra propia ‘story’, sólo tendremos que hacer clic en “Record Story (beta)“, a la derecha de la barra de herramientas inferior de la interfaz: la extensión nos avisará de que necesitamos loguearnos previamente en GitHub para ello (de hecho, los avatares que se muestran en las stories serán los que estemos usando en dicha paltaforma).
En definitiva, un experimento curioso que ha sido bastante bien recibido, y que hace que nos preguntemos si en algún momento podremos elegir a qué usuarios de Visual Studio Code seguimos, para no perdernos entre el maremágnum de usuarios de la extensión.
Algunos usuarios van incluso un paso más allá, y proponen que el siguiente paso sea una plataforma de citas para desarrolladores. Todo se andará.
(function() {
window._JS_MODULES = window._JS_MODULES || {};
var headElement = document.getElementsByTagName(‘head’)[0];
if (_JS_MODULES.instagram) {
var instagramScript = document.createElement(‘script’);
instagramScript.src = ‘https://platform.instagram.com/en_US/embeds.js’;
instagramScript.async = true;
instagramScript.defer = true;
headElement.appendChild(instagramScript);
}
})();